


 |
 |
 |
 |
 |
 |
 |
 |
 |
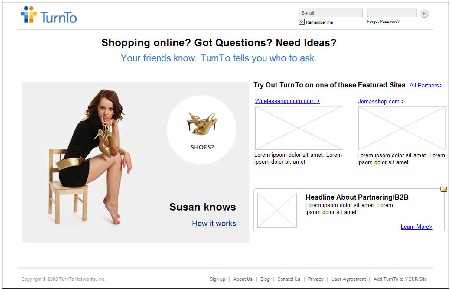
Wireframes are an extremely flexible tool for an interaction designer. At their most basic, they are simple sketches outlining page content, hierarchy, and user interface elements, and can be part of collaborative sessions with the entire design team.
This wireframe uses some existing assets such as imagery and a logo.
(Unzip this folder to your desktop and then click on the folder named 'index') | |||